
The ground up design overhaul of Quickteller on Web, Mobile and USSD



From its start in October 2021 till my watch ended in October 2024, I served as the lead designer overseeing a team of six through research, the design of the new mobile, web, and USSD apps, all the way to its closed beta release.
Quickteller started as a basic payment app but grew beyond that within a decade. As it grew, challenges caused by design inflexibility and a weak infrastructure made it difficult for us to expand unrestrained. We had only one recourse, rebuilding Quickteller from scratch.

For years it was obvious to the team and leadership that a ground-up overhaul was necessary and we finally got the greenlight. Before that could happen, there was a question to answer: What form should the new Quickteller take?
Due to its design inflexibility and weak infrastructure, Quickteller was disjointed. Some features/products existed separately because we couldn’t fit them in the mobile and web apps. Some existed only on the web app but as separate apps on mobile and when we could, we fit them in the mobile app.
We had to make a decision. Do we leave Quickteller products scattered about, do we harmonise them or was there another path? We decided to let research guide us. In 3 phases of research (generative, design sprints and evaluative), we uncovered our answer - we were going to build a Quickteller Superapp.
We wanted to understand how the current execution of Quickteller impacted the business and customers and to gain a deeper understanding of business goals and customer behaviour to help us uncover opportunities for solutions and innovation. After synthesising the data gathered in the research phase, we mapped them to find common themes. These themes led to the 3 product concepts for the new Quickteller.

Now armed with three concepts for the new Quickteller app, we initially tried to determine what our pick should be through internal and customer surveys. The results came back inconclusive due to respondents not having a practical understanding of what the concepts meant.
To solve this, we decided to build models of each one. We leveraged design sprints to structure the creation of the apps, focusing on one model per sprint. We wanted to bring to life the complexities and ease that each app concept could present so that our testing was as accurate as possible. The collaborative nature of design sprints involving cross-functional teams helped us get close. We selected identical flows to design and test for each app because uniformity was the key to ensuring tests were not skewed.

With the models from the sprints, we conducted usability tests and interviews with 30 participants (63.3% current users & 36.7% non-users). The tests took place over 6 days and were both remote and physical. At the end of the tests, the superapp won by a large margin of 96.7% with brand trust, ease of use, device storage being key deciding factors. We had our answer, the new Quickteller was to be built as a superapp and we could progress to stage 2 - designing the new Quickteller Superapp


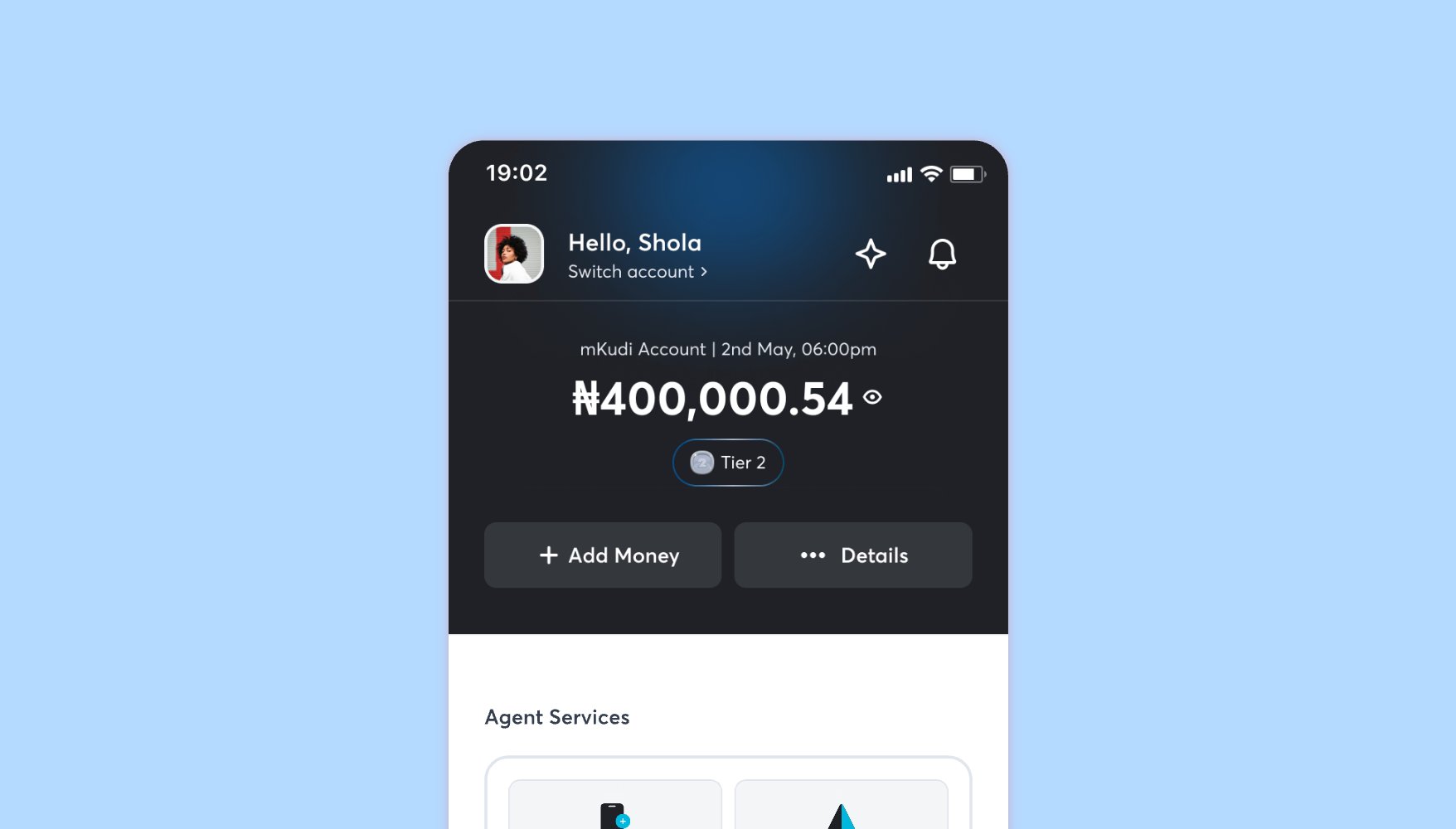
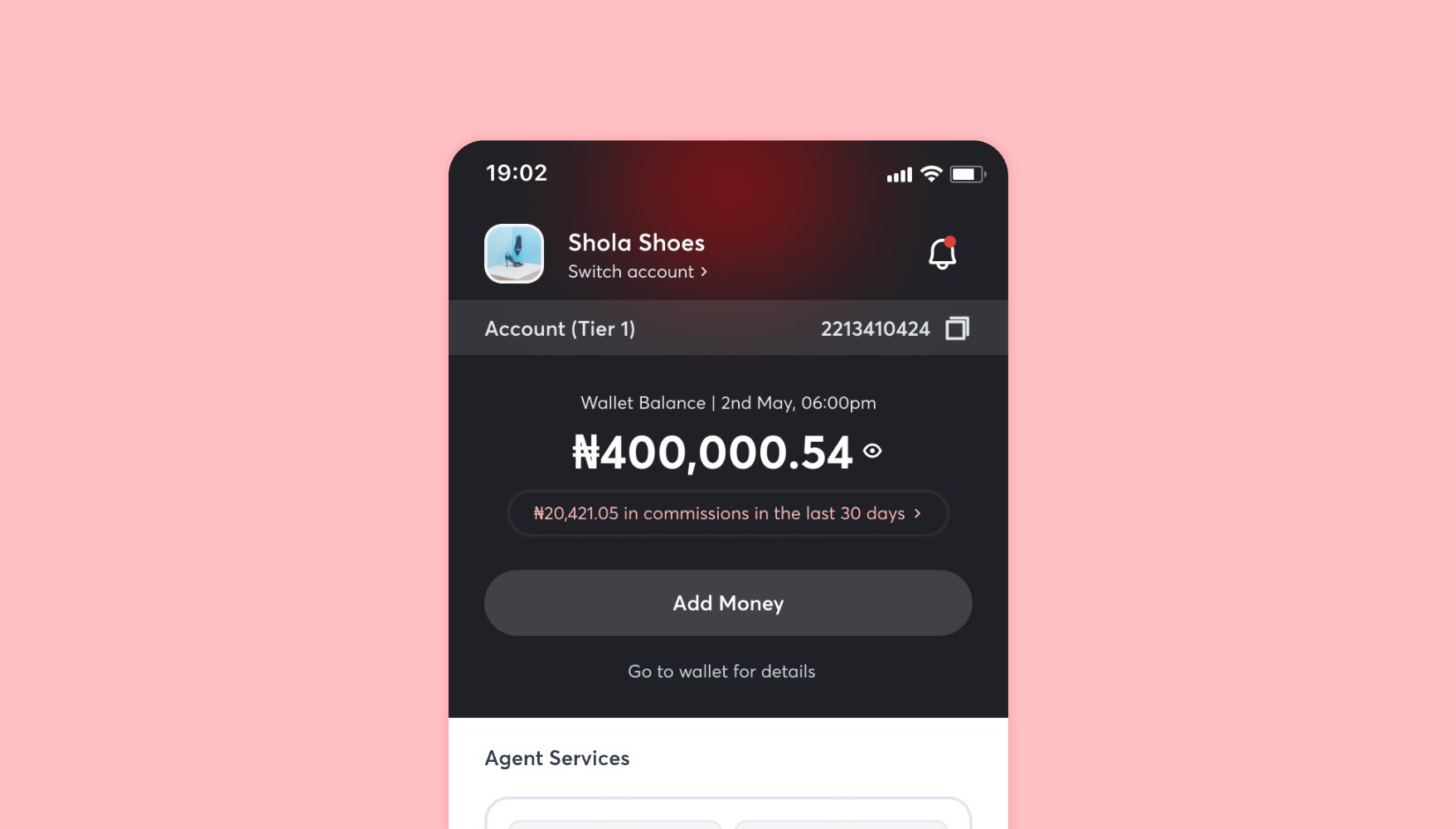
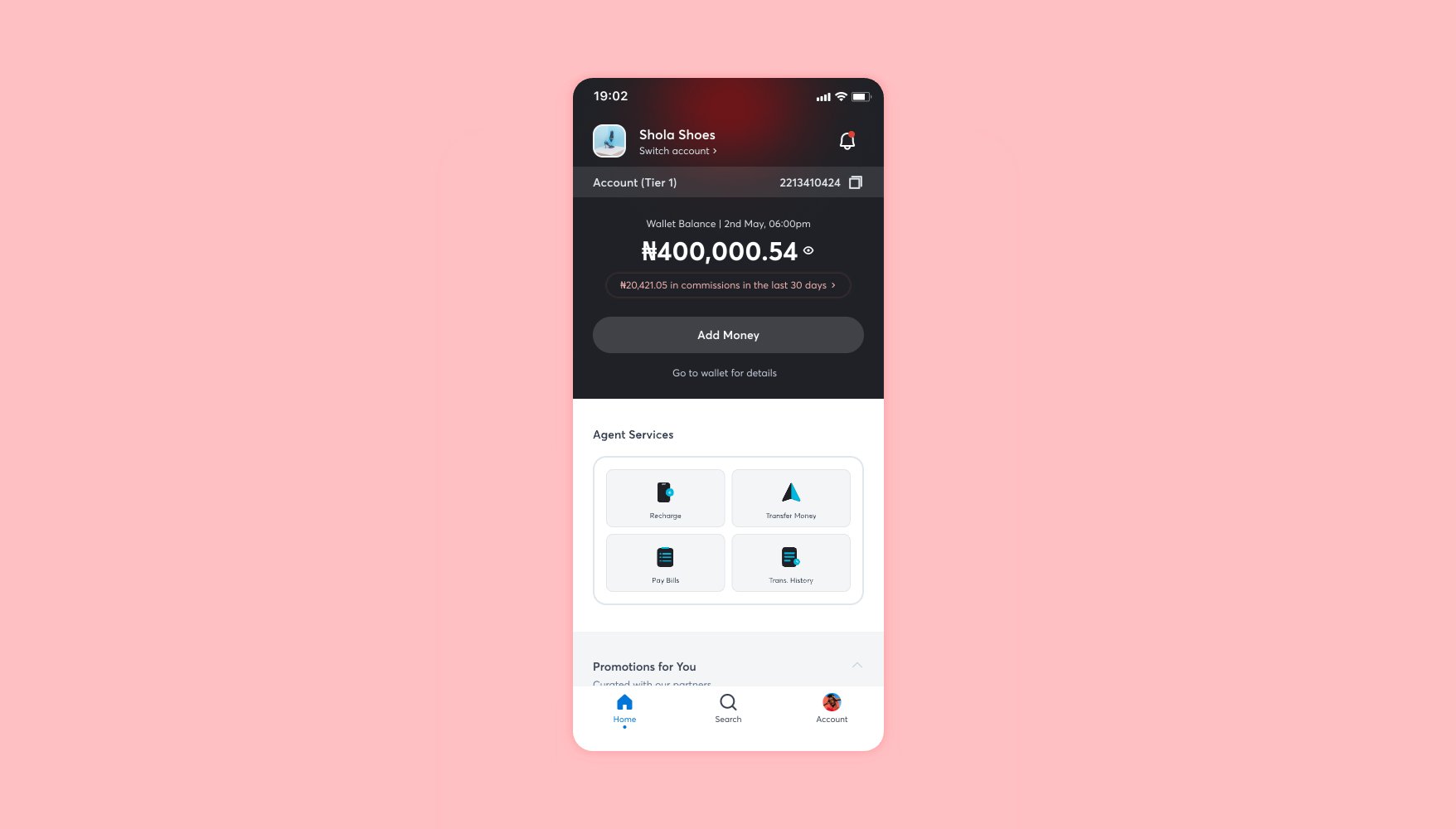
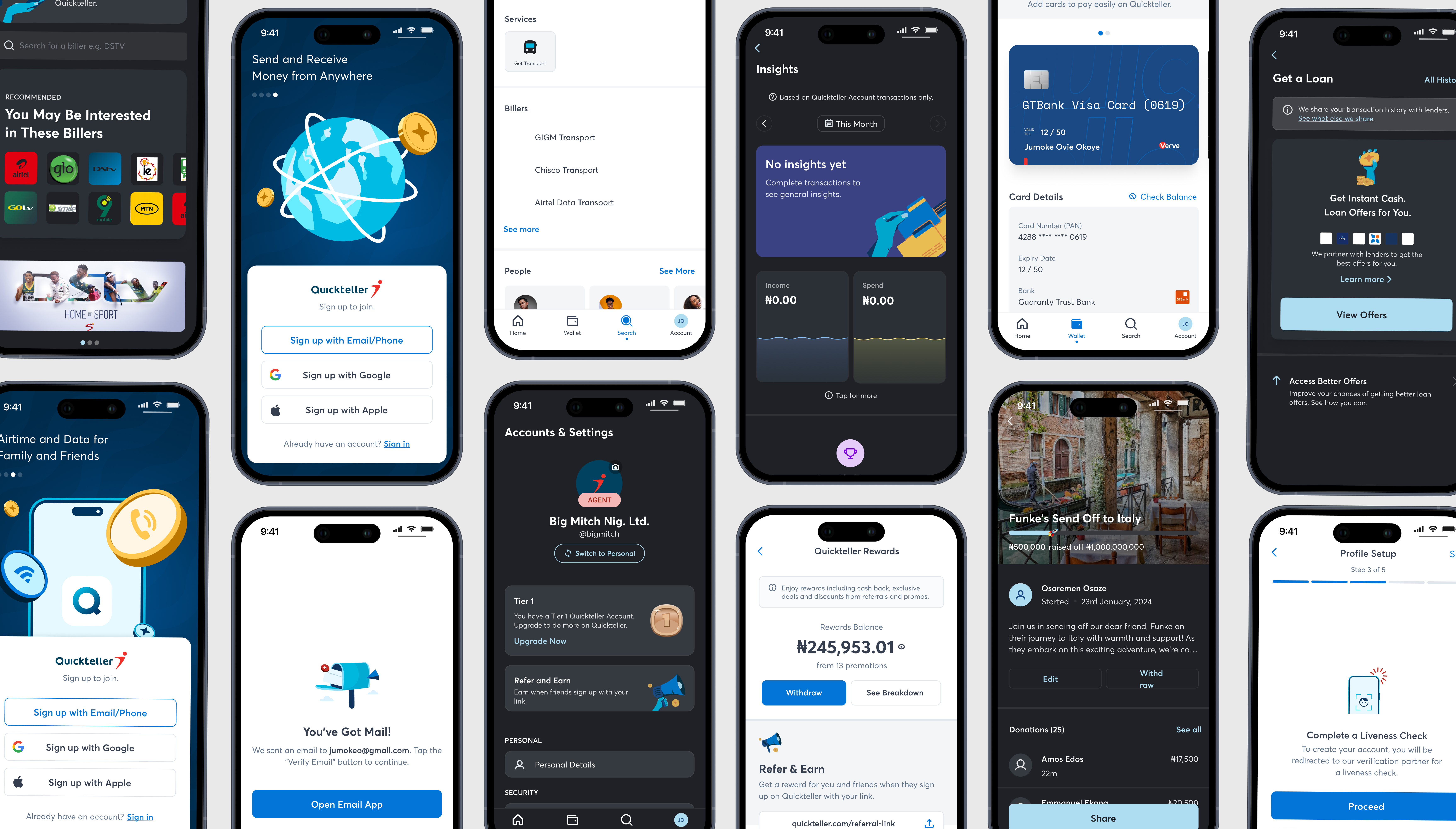
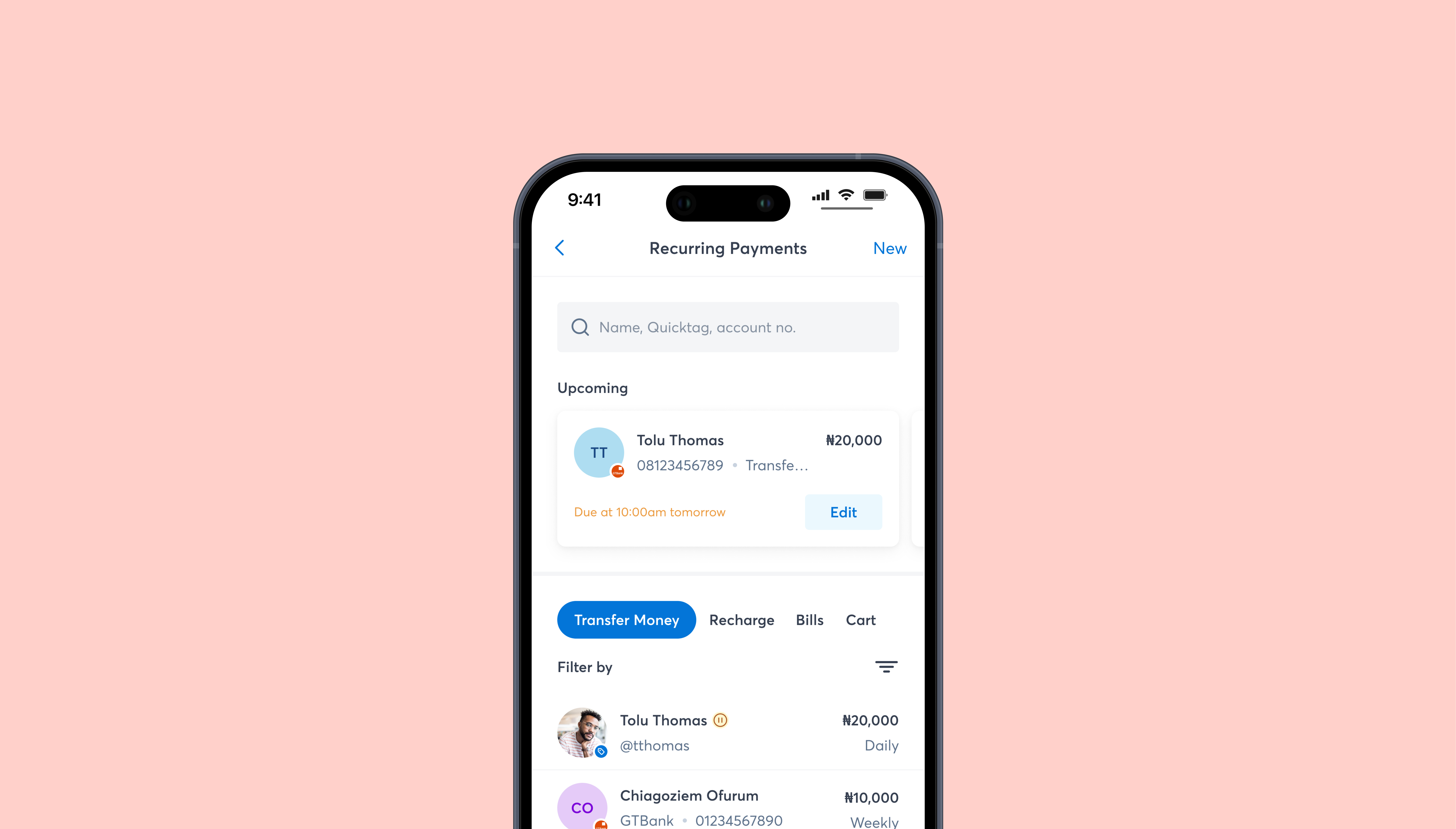
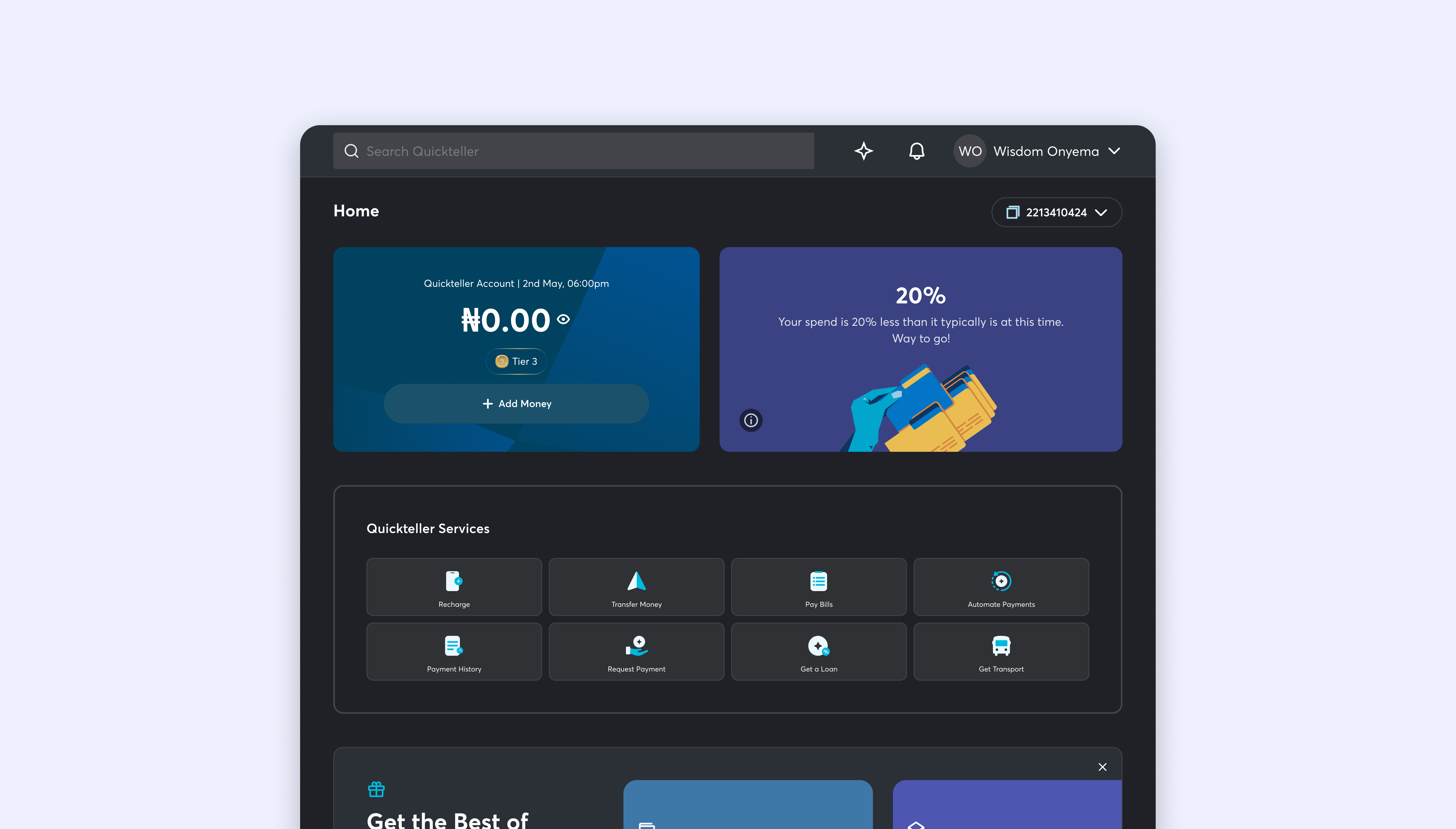
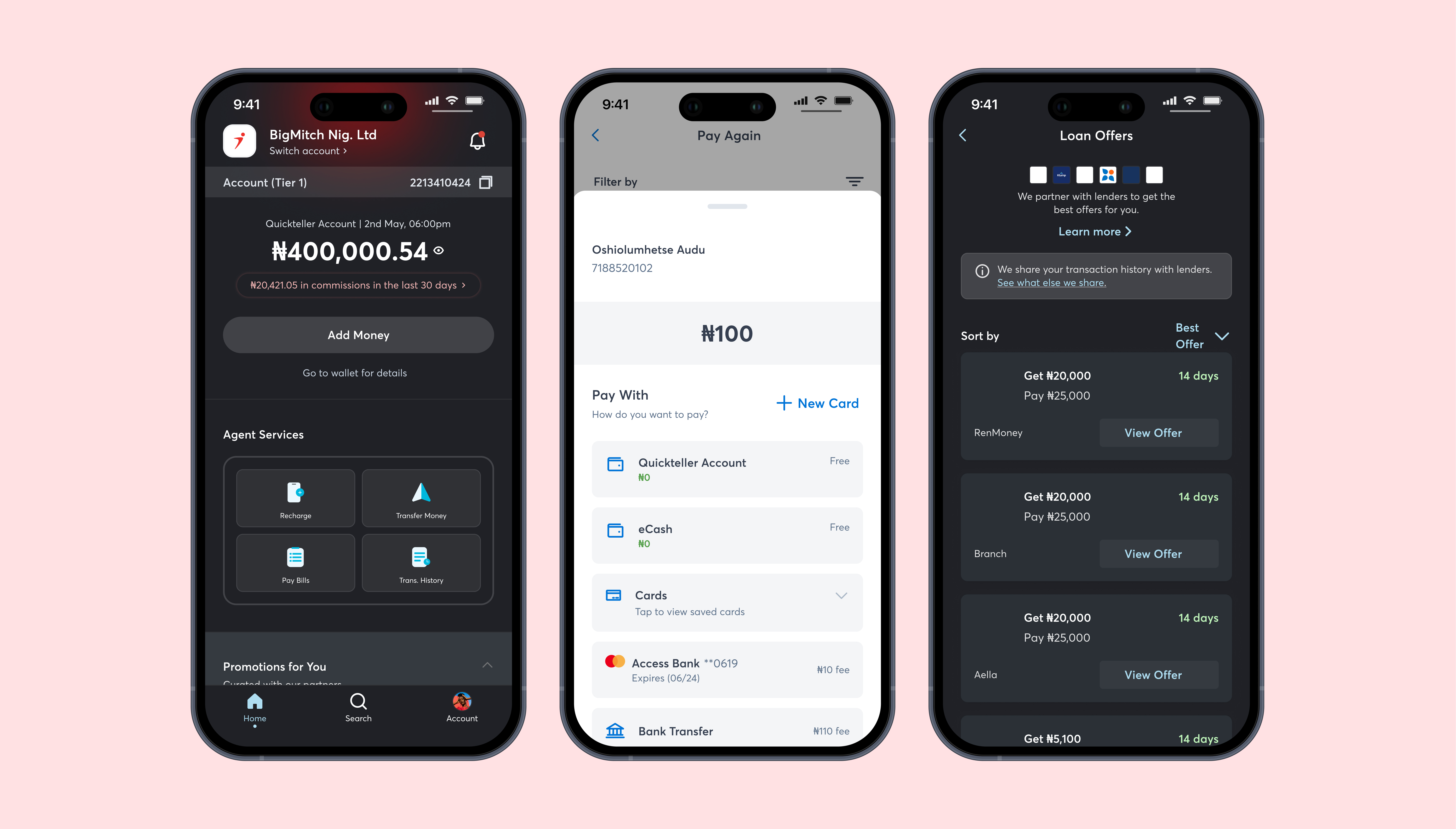
As the lead designer, I managed the end-to-end design from planning to strategy, execution and delivery. This included establishing a systematic design approach, laying high-level design foundations, setting guidelines, reviewing work, managing stakeholders and designing hands-on etc. Using insights gathered from the research stage, I set principles that guided the team through the design of multiple modules.





I left the Quickteller team just after its closed beta release. As a result, I was unable to monitor the impact of many of our improvements on Quickteller. However, this remains one of my most pivotal projects. I learnt a lot about design, advocating for customers, the power of research, managing a team (and myself, really) through a large scale project, managing stakeholders (6 PMs at once!), navigating challenges and lots lots more. I hope that we were able to achieve our goals for customers, the business and ourselves.